Als ondernemer heb je een website nodig. Maar hoe doe je dat precies? Ik heb voor mezelf en voor anderen vele websites gemaakt. Hoewel de inhoud vaak anders is, ga ik altijd op dezelfde manier aan de gang. Een website maken klinkt misschien ingewikkeld, maar als je weet hoe je het moet aanpakken is het goed te doen. Het is niet nodig om technisch te zijn of iets van code te weten, dus maak je geen zorgen!
Ik neem je mee in de stappen voor een website maken in deze blog!
Liever luisteren dan lezen? Dat kan met deze podcastaflevering!
12 stappen voor je website maken
#1 Domein en hosting
De eerste stap van een website maken is ervoor zorgen dat je het kunt bouwen. Je domein is het adres waar je website te vinden is, zoals studiorocketpower.com. De hosting is de ruimte waar je je website in opslaat. Je kunt het ook wel zien als een mapje op het internet waar jouw website te vinden is.
Je zult allebei deze zaken moeten regelen. Ik raad zelf altijd transip aan omdat dit eenvoudig werkt en ze een goede helpdesk hebben. Afhankelijk van het systeem (CMS) waarin je wilt bouwen kan je ook ergens anders hosting regelen. Ik werk zelf altijd met WordPress omdat hier alles in mogelijk is. Dit kan je bij alle hostingpartijen krijgen. Wil je met iets anders werken, zoals Wix, Squarespace of iets anders? Dan kan je via dat platform je domein en hosting regelen.
Bonustip: regel ook meteen een SSL-certificaat. Dit zorgt ervoor dat je zo’n slotje in je browserbalk te zien krijgt en dat je website veilig is. Dit waardeert Google enorm. Bij transip zit het er standaard in, dit noemen ze een Let’s Encrypt certificaat. Als het goed is zit het bij andere partijen ook bij de prijs inbegrepen.
#2 Thema kiezen
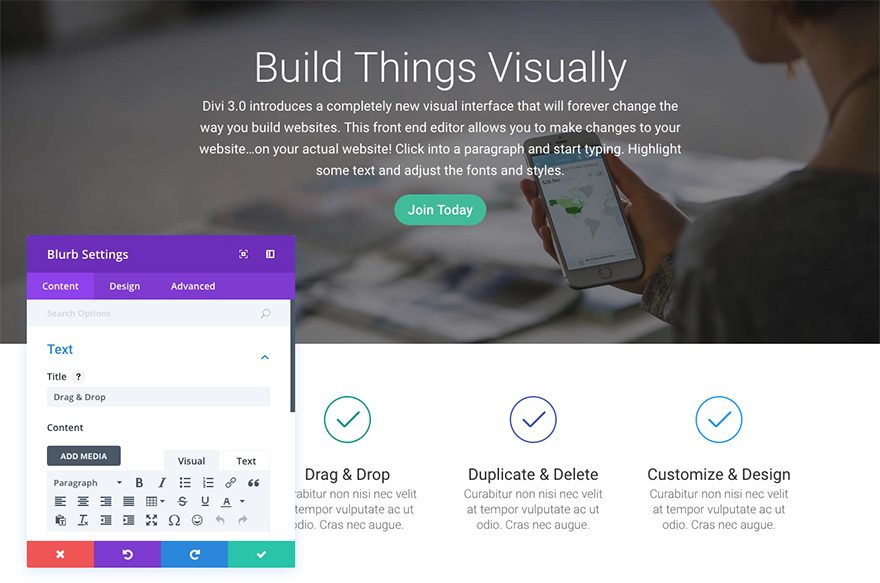
Bij een website maken is het belangrijk om een thema te kiezen. Dit bepaalt de layout en uitstraling van je website. Er zijn vele gratis thema’s, maar er zijn ook mooie betaalde thema’s. Afhankelijk van hoe uitgebreid je website is, wil je wellicht een bepaald thema kiezen.
Ik werk zelf altijd met Divi. Hiermee kan je namelijk alles helemaal zelf ontwerpen, dus geen standaard websites voor mij! Ik vind het ook prettig dat je aan de voorkant werkt, dus je ziet direct hoe het eruit komt te zien voor je bezoekers. Divi werkt met WordPress en is heel intuïtief. Ook zitten er al vele layouts in zodat je daarmee direct een mooie pagina maakt.
Meer over Divi vind je hier. Andere mooie thema’s kan je hier bekijken.

#3 Tijdelijke pagina
Goed, we gaan beginnen met je website maken, spannend! Meestal zet ik zelf een tijdelijke pagina neer als ik met de website bezig ben. Op die manier zien bezoekers niet een half afgemaakte website, maar een korte pagina met contactgegevens.
Meestal zet ik er zelf neer:
Aan deze website wordt gewerkt, nog even geduld! Wil je alvast kennismaken of heb je een vraag? Neem dan contact op via [contactgegevens].
#4 Opbouw bepalen
Een goede website bestaat uit een duidelijke opbouw. Je wilt ervoor zorgen dat mensen door blijven lezen en dat je ze een logisch verhaal vertelt. Hiervoor is het slim om te beginnen met na te denken wat de onderdelen per pagina zijn en hoe je mensen van de ene naar de andere pagina stuurt.
Denk bijvoorbeeld aan de homepage. Bovenaan heb je de header om de aandacht te trekken. Verder wil je vanaf de homepage mensen verwijzen naar andere pagina’s, zoals je over mij pagina, een salespagina of contact. Dus denk erover na wat logisch is.
Hoe je een goede salespage maakt lees je hier: Verkoop je aanbod dankzij een goede salespage in 10 stappen
En wat de 10 belangrijkste onderdelen zijn voor je website lees je hier: Maak een goede website met deze 10 onderdelen die écht niet mogen ontbreken!
#5 Stijl bepalen
Tijd om de uitstraling van je website te gaan bepalen! Bij een website maken is het belangrijk dat je weet wat de huisstijl is zodat je dit kunt toepassen. Zorg dat je weet hoe de teksten eruit komen te zien, welke kleuren je kunt gebruiken, je een logo hebt en weet wat voor vormen je kunt gebruiken. Ook is het hierbij belangrijk om na te denken over het gevoel wat je wilt overbrengen, zoals informeel, vriendelijk of zakelijk. Dit helpt je ook bij je teksten. Als je deze zaken nog niet weet, ga daar dan aan werken!
Ook kan je wat inspiratie gaan verzamelen van websites die je aanspreken qua uitstraling. Wat vind je er mooi aan? Misschien is het heel clean of juist heel natuurlijk. Sla je voorbeelden op voor als je even vastloopt tijdens je website maken. Let er alleen wel op dat je het niet gaat kopiëren en dat het alsnog past bij je eigen huisstijl!
Extra tip: bij de meeste thema’s kan je je huisstijl als standaard instellen waardoor je eenvoudig met 1 klik op de knop de juiste kleur kunt selecteren. Gaat je veel gehannes met kopiëren schelen!

#6 Teksten schrijven
Je weet nu wat de opbouw wordt van je website en wat voor uitstraling je wilt hebben, dan kan je nu je teksten gaan schrijven. Schrijf per blok van je opbouw op wat de titel is en de rest van de tekst, dan kan je dit overnemen tijdens het bouwen van je website.
Zorg ervoor dat je teksten lekker leesbaar zijn, in je eigen woorden staan en je doelgroep aanspreekt. Meer tips over je Tone of Voice lees je hier: Tone of voice: hoe spreek jij je doelgroep aan?
#7 Beelden verzamelen
Een belangrijk onderdeel van je website zijn de beelden. Hierdoor kan je laten zien wie je bent en breng je dus een bepaalt gevoel over. Zorg ervoor dat het eigen foto’s en video’s zijn en geen stockfoto’s. Dat maakt het namelijk alles behalve authentiek.
Als je nog andere beelden wilt gebruiken, zoals illustraties of iconen, kan het ook heel tof zijn om eigen versies te (laten) maken. Het is natuurlijk ook mogelijk om dit te kopen en aan te passen naar je eigen huisstijl.
Het is heel fijn als je voor je bezig gaat met je website maken je al alles hebt verzameld. Anders ben je heel lang aan het zoeken tijdens het bouwen en dat is zonde van je tijd. Heb je nou geen eigen foto’s? Kijk dan of je een fotoshoot kunt doen.
#8 Homepage bouwen
Goed, je hebt nu alles klaar staan. Tijd om die website te gaan bouwen! Ik begin zelf altijd eerst met de homepage omdat dit de eerste pagina is die mensen zien. Hier ga je spelen met het neerzetten van je opbouw, het invullen van je huisstijl, teksten en beelden. Blijf doorgaan totdat je helemaal tevreden bent en het gevoel hebt dat de pagina jou weerspiegelt.
#9 Testen, testen, testen
Bij je website maken gaat deze stap je veel problemen voorkomen. Vaak testen we zaken pas als allerlaatste stap, maar als je dan iets tegenkomt kost het je veel tijd. En ja, ik heb dit met vallen en opstaan geleerd haha.
Bekijk je homepage op je telefoon en kijk hoe het er dan uitziet. Is alles goed te lezen? Kan je klikken op knoppen? Verschuiven er onderdelen? Pas dit meteen aan en blijf testen totdat het goed staat. Het is ook slim om je pagina op een andere computer te bekijken, bijvoorbeeld met een ander formaat beeldscherm. Zo zie je direct hoe je homepagina eruit ziet bij anderen!
#10 Overige pagina’s bouwen
Als je homepage helemaal perfect is, is het tijd om de rest van de pagina’s te maken. Vaak kan je pagina’s dupliceren waardoor je niet helemaal vanaf 0 hoeft te beginnen. Je gaat weer de opbouw overnemen en alle content erin zetten. Zie je dat een website maken niet heel ingewikkeld hoeft te zijn? 🙂
Ik vind het zelf ook leuk om een beetje af te wisselen in vormgeving tussen pagina’s zodat het wat meer opvalt. Bij de homepage heb ik dan een andere kleur header dan bij een andere pagina. Ook wil je afwisselen in foto’s zodat bezoekers nog een beetje geprikkeld worden met nieuwe zaken.
#11 SEO, Google Analytics en cookies

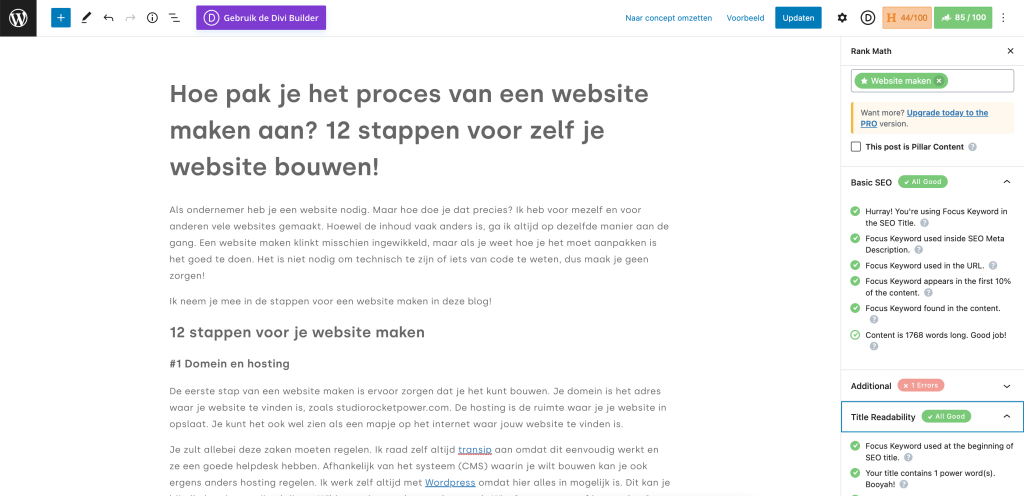
Yes, de inhoud is af! Tijd om je website te optimaliseren en extra’s toe te voegen. Ik zou je aanraden om per pagina je SEO te doen, zodat je kunt aangeven hoe je website in Google verschijnt. Ik werk zelf altijd met Yoast of Rank Math SEO om dit te doen. Op deze manier komt je website ook hoger in Google, dus het is zeker de moeite waard!
Ook is het slim om Google Analytics te installeren. Hierdoor zie je hoeveel bezoekers je op je website hebt, welke pagina’s ze bekijken en hoe lang. Doe dit echter alleen als je ook echt wat met deze data gaat doen. Het is namelijk verplicht om een privacy policy te hebben als je deze gegevens opslaat en om bezoekers cookies te laten accepteren.
Andere tools die in mijn ogen niet mogen ontbreken bij je WordPress website vind je hier: Zelf een goede WordPress website maken dankzij deze 6 must have tools
#12 Go live!
Whoehoeee, je website maken is gewoon gelukt! Hoe goed! Dan gaan we nu alles online gooien! Haal je tijdelijke pagina offline, stel je homepage in als startpagina en zorg ervoor dat je menu goed staat. Test voor de zekerheid op een ander apparaat of alles goed te zien is en alle knoppen werken.
Klopt alles? Lekker gedaan!! Vier dat je website af is en vergeet er natuurlijk ook niet over te delen!
En nu?
Wil jij zelf een website maken? Super tof! Ik weet zeker dat je het kunt. Er zijn een aantal stappen waar ik doorheen loop tijdens het bouwen van een website om het proces goed te laten verlopen.
Alles begint bij de basis met het kiezen van je domein, hosting en je thema. Vervolgens ga je nadenken over de opbouw van je pagina’s, bepaal je de stijl, ga je teksten schrijven en beelden verzamelen. Daarna ga je beginnen met bouwen! Maak eerst je homepage, ga alles uitgebreid testen, maak vervolgens de overige pagina’s, optimaliseer je website en gooi ‘m live!
Meer leren over hoe je een toffe website maakt? Volg dan mijn cursus Kickstart je Online Marketing! In deze cursus neem ik je aan de hand om je personal brand neer te zetten, kanalen te kiezen die bij je passen en authentieke content te maken. Ontdek welke stappen je moet zetten om op een strategische en leuke manier met je marketing bezig te zijn! Lees hier meer over de cursus.

